Досега в тази поредица от уроци за многото начини за преобразуване на цветни снимки в черно-бели във Photoshop разгледахме как да преобразуваме изображение в цветовия режим на сивите и как да премахнем цвета чрез обеззаразяване на изображението .
В този трети урок от поредицата ще научим как корекцията на Gradient Map на Photoshop ни позволява лесно да "картографираме" оригиналните цветове в изображение към цветовете в градиент. Можете да играете с часове с градиентна карта, представяща всички видове диви и луди цветови ефекти, но за нашите цели тук, ще разгледаме конкретно как Gradient Map прави черно-белите преобразувания за момент! (Вземете? „Карта“, „щракване“? Римува се! Да, знам, просто се заемете с това. Геез.)
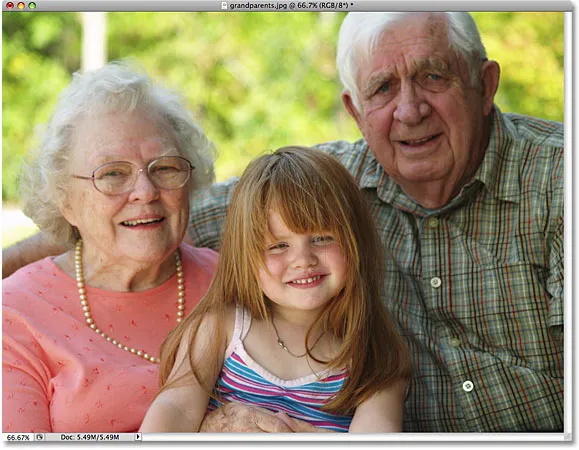
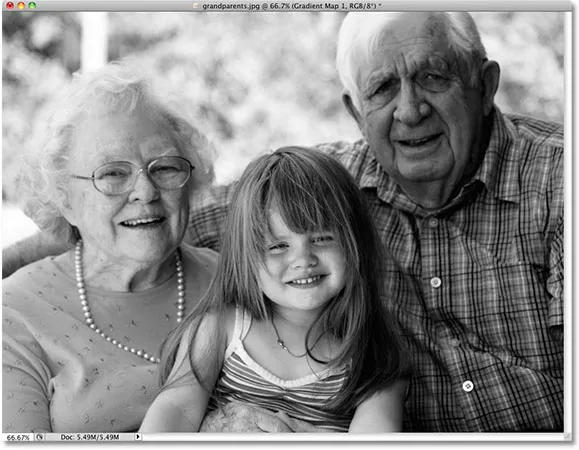
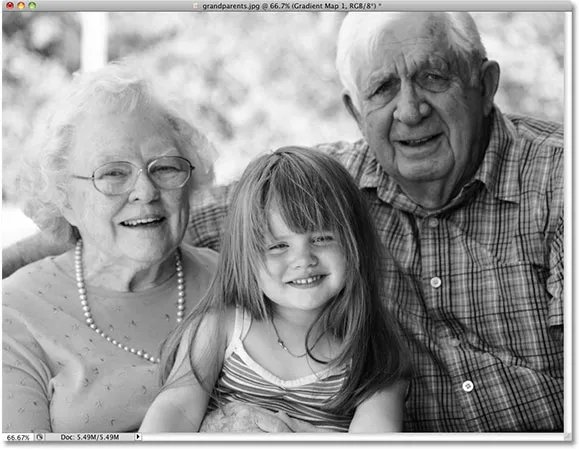
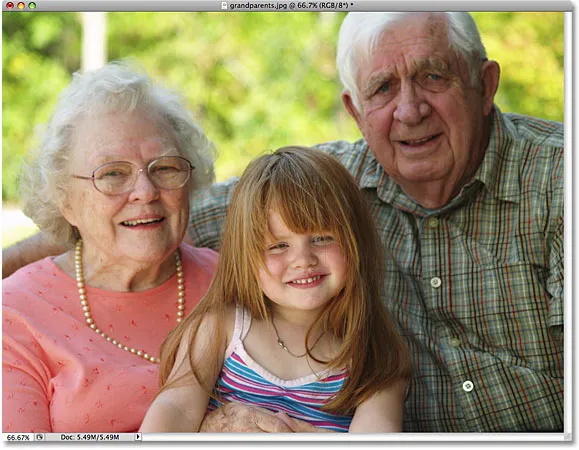
Ето отново изображението, което използвам в тази поредица от уроци:
 Оригиналното пълноцветно изображение.
Оригиналното пълноцветно изображение.
Стъпка 1: Нулирайте вашите цветове на преден план и фон
По подразбиране настройката на Gradient Map на Photoshop използва градиент, който се основава на нашите текущи цветове на преден план и фон . Ако, например, сегашният ни цвят на преден план беше червен, а цветът на фона ни беше лилав и приложихме корекция на градиентната карта, ще завършим със снимка, съставена от червени и лилави. Въпреки че това може (или не може да бъде) интересно от творческа гледна точка, определено не е ефектът, към който се стремим тук. Искаме да преобразуваме изображението си в черно и бяло, което означава, че ще искаме да картографираме цветовете в изображението в черно-бял градиент. Така че, преди да направим нещо друго, нека се уверим, че нашите цветове на преден план и фон са зададени по подразбиране, които, както късметът би имал, просто са черни (цвят на преден план) и бели (цвят на фона)!
Тъй като черното и бялото са цветовете на предния план и фона по подразбиране на Photoshop, има голям шанс, че вашите вече са зададени на черно и бяло. Можете да проверите какви са вашите текущи цветове, като погледнете накрайниците за цвят на преден план и фон в долната част на палитрата Инструменти. Моделът в горната лява част представлява цвета на предния план, докато в най-долната дясна част е цветът на фона:
 По подразбиране цветът на предния план (най-горе вляво) е черен, а цветът на фона (долен десен) е бял.
По подразбиране цветът на предния план (най-горе вляво) е черен, а цветът на фона (долен десен) е бял.
Ако те вече са настроени на черно-бели, каквито са моите, добре е да отидете. Ако те са зададени на други цветове, просто натиснете буквата D на клавиатурата си (помислете „D“ за „По подразбиране“), за да нулирате цветовете на предния план и фона на черно и бяло.
Стъпка 2: Добавете слой за коригиране на градиентната карта
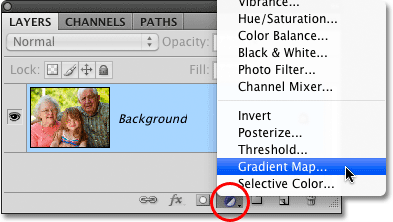
Готови сме да добавим нашата градиентна карта. Както при повечето корекции на изображението на Photoshop, включително корекцията на нюанс / насищане, които разгледахме по-рано, градиентната карта е достъпна за нас като слой за настройка, което ще използваме. Кликнете върху иконата New Adjustment Layer в долната част на палитрата на слоевете и изберете Gradient Map от списъка със слоеве за настройка, който се показва:
 Кликнете върху иконата New Adjustment Layer и изберете Gradient Map от списъка.
Кликнете върху иконата New Adjustment Layer и изберете Gradient Map от списъка.
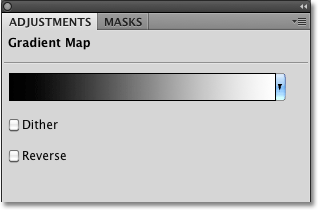
Ако използвате Photoshop CS4, както съм тук, опциите за Gradient Map ще се появят в панела за корекции, който е нов за CS4. Ако използвате Photoshop CS3 или по-ранна версия, на екрана ще се отвори диалогов прозорец Карта на градиент. Основната характеристика в опциите за Gradient Map е лентата за предварителен преглед, показваща ни текущите цветове в градиента, които се прилагат към изображението ни. Както споменахме, този градиент по подразбиране се основава на нашите цветове на преден план и фон, и тъй като ние се уверихме да ги зададем на черно-бели, преди да добавим градиентната карта, получаваме черно-бял градиент, който е точно това, от което се нуждаем:
 Лента за предварителен преглед ни показва черно-белия градиент, който се прилага към изображението.
Лента за предварителен преглед ни показва черно-белия градиент, който се прилага към изображението.
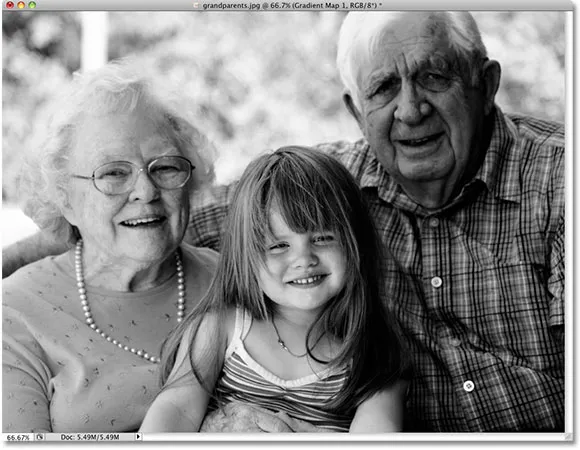
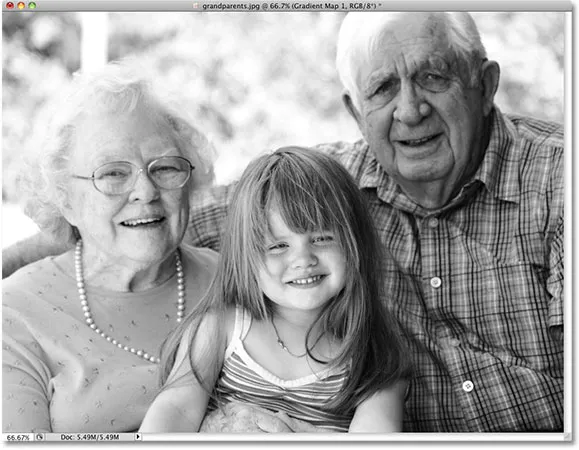
Въз основа на техните стойности на яркост, всички първоначални цветове на снимката вече се заменят с цветовете (или в този случай нюансите на сивото) в градиента и ако погледнем нашата снимка в прозореца на документа, виждаме че черно-белият градиент е превърнал изображението в черно и бяло:
 Всички оригиналните цветове на изображението вече са картографирани в черно, бяло или някакъв нюанс на сивото между тях.
Всички оригиналните цветове на изображението вече са картографирани в черно, бяло или някакъв нюанс на сивото между тях.
Не е лошо начало, но можем да направим някои корекции в нашия наклон, за да подобрим нашите черно-бели резултати. Ще разгледаме как да направите това по-нататък!
Стъпка 3: Отворете редактора на градиентите
Чрез просто картографиране на оригиналните цветове на снимката към нашия черно-бял градиент с помощта на настройката на Gradient Map, ние успяхме да постигнем прилични резултати за нашето черно-бяло преобразуване. Но това беше само отправна точка. Можем да се опитаме да подобрим резултатите още повече, като направим няколко прости промени в градиента, който използваме.
Кликнете директно върху лентата за предварителен преглед на градиента в диалоговия прозорец „Градиент Карта“ (или Панел за корекции в CS4), за да изведете редактора на градиенти на Photoshop. Градиентният редактор съдържа друга лента за предварителен преглед на градиент, показваща ни текущите цветове на градиента, но за разлика от диалоговия прозорец Градиент Карта, Редакторът на градиентите ни позволява да променяме и / или коригираме цветовете в градиента. Правейки промени във външния вид на градиента, можем да прецизираме външния вид на нашето черно-бяло изображение.
Стъпка 4: Настройте средните тонове с маркера за средна точка
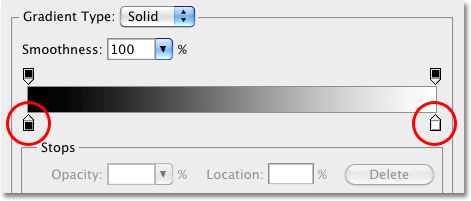
Ако погледнете директно под двата края на лентата за предварителен преглед на градиента, ще видите спиране на цвета . Тези две цветни стопове контролират двата основни цвята, които съставляват нашия градиент. Този отляво вляво ще изглежда черен, а този вдясно вдясно ще бъде бял (тъй като нашият наклон преминава от черно вляво до бяло вдясно):
 Цветът спира под лентата за предварителен преглед на градиента на двата края, контролира двата основни цвята в градиента.
Цветът спира под лентата за предварителен преглед на градиента на двата края, контролира двата основни цвята в градиента.
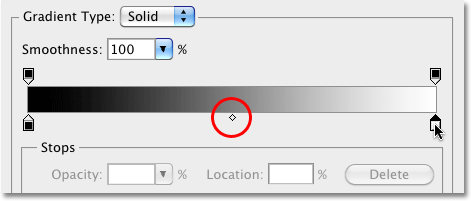
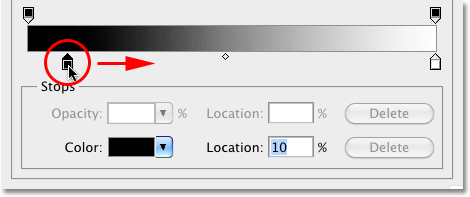
Ако щракнете върху някоя от двете окраски на цвета (няма значение кой от тях), малък среден маркер ще се появи непосредствено под средата на градиента:
 Щракването върху стоп на всеки цвят извежда среден маркер под средата на градиента.
Щракването върху стоп на всеки цвят извежда среден маркер под средата на градиента.
Както може би сте се досетили от името му, средният маркер контролира къде средата на градиента пада между двата цвята спира от двете страни на него. По подразбиране е, добре, в средата, но не трябва да бъде. Можем да преместим средната точка на градиента, просто като щракнем върху маркера и го плъзнем наляво или надясно. Ако сте запознати с това как работи настройката на нивата на Photoshop, знаете, че с корекция на нивата можем да озарим или затъмним средните тонове в изображение (нивата на яркост, които попадат между чисто черно и чисто бяло), като плъзнем плъзгача на средния тон. Можем да направим същото тук и с маркера за среден точку на градиента. Чрез плъзгане на маркера наляво или надясно можем да регулираме яркостта на средните тонове в черно-бялото ни изображение.
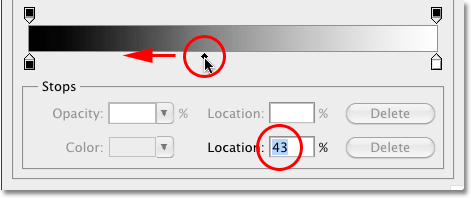
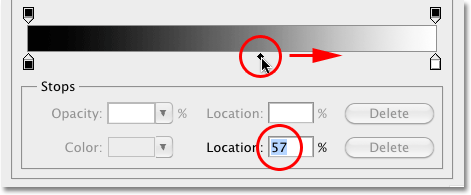
Ако щракнете върху маркера на средната точка и погледнете надолу към опцията за местоположение в долната част на диалоговия прозорец на Gradient Editor, ще видите, че е зададен на 50%. Това означава, че средната точка на градиента първоначално е по средата между спиранията на цветовете от двата края на градиента. Ще плъзна средния маркер на късо разстояние вляво, което ще премести средната точка на градиента по-близо до черно. Стойността на местоположението намалява, когато преместим плъзгача по-близо до черно. Ще спра, когато стойността на местоположението е настроена на около 43%, тъй като обикновено не се налага да влачим маркера много далеч, за да видим забележими промени в изображението (ще трябва да освободите бутона на мишката, след като плъзнете маркера за изображението в прозореца на документа да се актуализира с промените ви):
 Средният маркер действа като плъзгача за среден тон в настройката на нивата, изсветлявайки или потъмнявайки средните тонове.
Средният маркер действа като плъзгача за среден тон в настройката на нивата, изсветлявайки или потъмнявайки средните тонове.
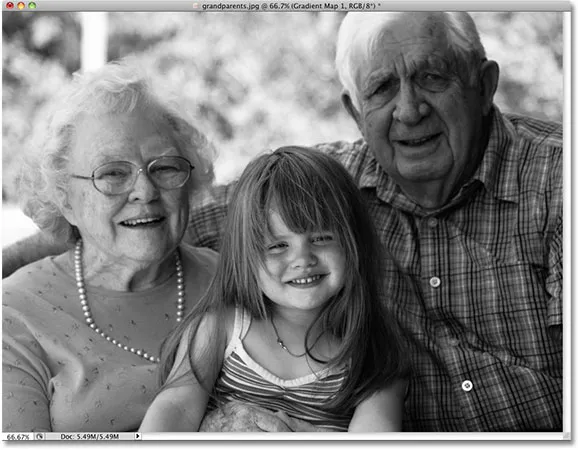
Придвижването на средната точка на градиента по-близо до черно изсветлява средните тонове и изображението ми сега изглежда по-ярко:
 Придвижването на маркера по средата само на малко разстояние вляво значително облекчи средните тонове.
Придвижването на маркера по средата само на малко разстояние вляво значително облекчи средните тонове.
По същия начин можем да плъзнем средния маркер надясно, което ще премести средната точка на градиента по-близо до бялото. Стойността на местоположението се увеличава, когато преместим маркера по-близо до бялото:
 Не плъзгайте средния маркер твърде далеч, тъй като малките движения могат да покажат големи промени в средните тонове.
Не плъзгайте средния маркер твърде далеч, тъй като малките движения могат да покажат големи промени в средните тонове.
Придвижването на средната точка на градиента по-близо до бялото потъмнява средните тонове. В моя случай снимката сега изглежда твърде тъмна, но разбира се изображението ви ще бъде различно, поради което ще искате да следите снимката си в прозореца на документа, докато влачите маркера Midpoint, за да прецените резултатите:
 Всички снимки са различни, така че гледайте вашето изображение, докато влачите маркера Midpoint, за да вземете решение за правилната настройка за вашата конкретна снимка.
Всички снимки са различни, така че гледайте вашето изображение, докато влачите маркера Midpoint, за да вземете решение за правилната настройка за вашата конкретна снимка.
По-нататък ще видим как да подобрим цялостния контраст на черно-бялото ни изображение с помощта на черно-белия цвят спира!
Стъпка 5: Регулирайте контраста със спиранията на черно-белия цвят
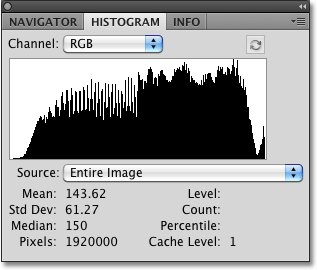
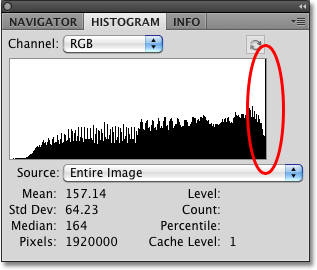
Можем също да опитаме да подобрим цялостния контраст в черно-бялото изображение, ако е необходимо, използвайки черно-белия цвят, спира в двата края на градиента за предварителен преглед, въпреки че в зависимост от изображението, черно-белите ви точки вече могат да бъдат зададени на техните оптимални нива и не трябва да се правят допълнителни корекции. Определено ще искате да задържите палитрата на Histopgram на Photoshop отворена на екрана си, ако решите да коригирате контраста по този начин, тъй като ще искате да сте сигурни, че не изрязвате някаква важна сянка или да подчертавате детайли в изображението (вижте нашия Как За да прочетете хистограма на изображението в урока за Photoshop за повече подробности). По подразбиране палитрата на Хистограма е вложена в палитрите Navigator и Info. Ако не можете да видите палитрата на Хистограма на екрана си, отидете до менюто Прозорец в лентата с менюта в горната част на екрана и изберете Хистограма :
 Хистограмата ни показва как стойностите на яркостта в изображението се разпределят между чисто черно и чисто бяло.
Хистограмата ни показва как стойностите на яркостта в изображението се разпределят между чисто черно и чисто бяло.
За да издърпате най-тъмните зони на изображението си по-близо до чисто черно, просто кликнете върху спирката на черния цвят под левия ръб на градиента за преглед на градиента и го плъзнете вдясно. Докато продължавате да влачите цветния стоп вдясно, все повече и повече от изображението ще се затъмнява:
 Направете най-тъмните зони на изображението още по-тъмни, като плъзнете черния цвят стоп вдясно.
Направете най-тъмните зони на изображението още по-тъмни, като плъзнете черния цвят стоп вдясно.
След като плъзнете черния цвят, спрете надясно, най-тъмните зони на снимката ми са още по-тъмни:
 В зависимост от вашето изображение, потъмняването му със стоп на черния цвят може или да подобри, или да съсипе цялостния външен вид.
В зависимост от вашето изображение, потъмняването му със стоп на черния цвят може или да подобри, или да съсипе цялостния външен вид.
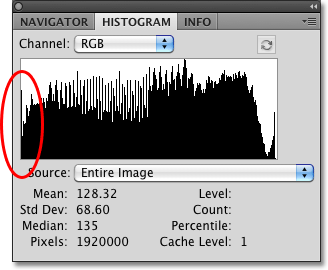
Ако обаче погледнем отново палитрата ми с хистограма, сега виждаме шип по левия ръб на хистограмата, което означава, че съм отишъл твърде далеч със стопа на черния цвят и издърпах много пиксели в изображението до чисто черно, което води до загуба на детайли в зоните на сянка:
 Шип по левия ръб на хистограмата означава, че сте загубили детайл в областта на сенките на изображението.
Шип по левия ръб на хистограмата означава, че сте загубили детайл в областта на сенките на изображението.
Дали ще имате или не място за преместване на спирането на черния цвят, без да губите детайли в сянка, ще зависи изцяло от изображението, върху което работите, поради което е толкова важно да следите палитрата на Хистограма.
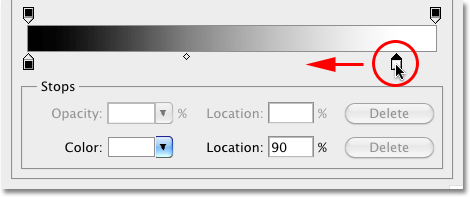
Можем също така да избутаме най-леките области в изображението по-близо до чисто бялото, като щракнем върху спирката на белия цвят под десния ръб на градиента за преглед на градиента и го плъзнем вляво. Докато продължавате да плъзгате цветния стоп вляво, все повече и повече от изображението ще се изсветлява:
 Направете най-светлите зони в изображението още по-светли, като плъзнете стоп белия цвят вляво.
Направете най-светлите зони в изображението още по-светли, като плъзнете стоп белия цвят вляво.
Най-леките части на изображението ми са още по-леки след преместване на стоп на бял цвят:
 Точно както при спирането на черния цвят, преместването на стоп на бял цвят може или да подобри, или да навреди на резултатите в зависимост от изображението.
Точно както при спирането на черния цвят, преместването на стоп на бял цвят може или да подобри, или да навреди на резултатите в зависимост от изображението.
Ако обаче погледнем отново хистограмата ми, виждаме шип по десния ръб, което означава, че сме изгубили детайлите в акцентите, като отидем твърде далеч със стопа на белия цвят и принудихме твърде много пиксели до чисто бяло:
 Шип по протежение на десния ръб на хистограмата означава, че сте загубили детайл в подчертаните области на изображението.
Шип по протежение на десния ръб на хистограмата означава, че сте загубили детайл в подчертаните области на изображението.
Отново, дали имате или не място за преместване на бял цвят, без да издухате акцентите, ще зависи изцяло от вашето изображение, тъй като всяка снимка е различна. За по-добър начин да подобрите цялостния контраст на изображението, което обикновено трябва да се направи преди конвертирането на снимката в черно и бяло, не забравяйте да проверите нашия урок за подобряване на тона на изображението с нива .
Когато сте доволни от резултатите, щракнете върху OK, за да излезете от диалоговия прозорец на Gradient Editor, след това щракнете върху OK, за да излезете от диалоговия прозорец на Gradient Map (потребителите на Photoshop CS4 могат да оставят отворения панел за корекции, тъй като няма нужда да затваряте от него).
Както видяхме в предишния урок от тази поредица, когато разгледахме как да преобразуваме изображението в черно и бяло с помощта на слой за регулиране на оттенък / насищане, нищо, което сме направили на изображението тук, е постоянно. Целият черно-бял ефект, който създадохме, се съдържа в самия слой за настройка на Gradient Map, докато оригиналното изображение остава безопасно и невредимо на фоновия слой под него. Ако по всяко време искате да видите пълноцветната версия на изображението отново, просто изключете слоя за настройка на градиентната карта, като кликнете върху иконата за видимост на нейния слой ( иконата „очна ябълка“) отляво на коригиращия слой в слоевете палитра:
 Включете или изключете коригиращия слой на Gradient Map, за да покажете или скриете черно-белия ефект.
Включете или изключете коригиращия слой на Gradient Map, за да покажете или скриете черно-белия ефект.
Изключването на коригиращия слой моментално възстановява целия цвят в изображението:
 Оригиналното пълноцветно изображение остава невредимо благодарение на гъвкавостта на слоевете за регулиране.
Оригиналното пълноцветно изображение остава невредимо благодарение на гъвкавостта на слоевете за регулиране.
Кликнете отново върху иконата за видимост на слоя, за да включите отново слоя за настройка на градиентната карта и да се върнете към черно-бялата версия.
След това ще разгледаме как можем да използваме режима на смесване на Luminosity на Photoshop, за да създадем черно-бяла версия на нашата снимка, като просто игнорираме цвета, и ще видим как можем да подобрим първоначалните резултати с няколко допълнителни режими на смесване и маска на слоя!