
Въведение в Въпроси и отговори за интервю за разработчици от предния край
Знаете ли, че има около 1, 673, 535, 333 уебсайтове (напускане на мобилно приложение) в света (към октомври 2018 г.)? Знаете ли, има увеличение с 800% в броя на интернет потребителите (в сравнение с последното десетилетие 2008 г.).
Шокирана !!!
Е, това е само един поглед върху заглавието, което ще покрием. Но преди това нека разберем малко. Ще помогнем на нашите читатели с акъл - „той е навсякъде, в интернет“.
Тези статистики просто утрояват натиска за разработчиците от целия край на света. С всяка изминала секунда се появява един или повече уебсайтове и това е непрекъснато нарастващо търсене. Да, днес ще обсъдим за front-developer в нашата статия.
И така, да започнем с какво точно е разработчик на фронтенд? Какво направиха?
Преден край означава това, което се появява пред потребителите (да, уебсайтовете). Така разработчикът от предния край реализира структурата, дизайна, поведението и анимациите, свързани с всеки бит и парче, които виждате всеки път, когато отворите уебсайт или мобилно приложение.
Сега, ако търсите работа, която е свързана с Front end Developer, тогава трябва да се подготвите за въпросите за интервю за разработчици на Front end 2019. Вярно е, че всяко интервю е различно според различните профили на работа. Ето, ние сме подготвили важните въпроси за интервю за разработчици от Front end, които ще ви помогнат да постигнете успех в интервюто си.
В тази статия от Front end Developer Intervju Въпроси, ще представим 14 най-важни и често задавани въпроси за интервю за разработчици от Front end. Тези въпроси са разделени на две части, както следва:
Част 1 - Въпроси за преглед на разработчици отпред (основни)
Тази първа част обхваща основните въпроси за интервю за разработчици от предния край
Q1. Какъв набор от умения прави цялостен разработчик? Или кои са важните умения, необходими за разработчик от предния край?
Отговор:
Основната нужда от умения за разработчик от предния край са следните
- HTML
- CSS
- JavaScript
- JQuery
- Освен тях има още някои допълнителни умения, които могат да подобрят профила -
- Разбиране на крос-браузър тестване
- Системи за управление на съдържанието като WordPress, Joomla и Drupal
- Познаване на SEO
Q2. Обяснете слоевете, присъстващи в уеб страница. Как CSS играе своята роля в него?
Отговор:
Във всяка уеб страница има 3 вида слоеве. Това са
- Съдържателен слой
- Презентационен слой
- Поведенчески слой
Съдържателният слой е информацията, която уебсайтът притежава. Състои се от текстови детайли, факти и информационна част.
Нека преминем към следващите въпроси за интервю за разработчици от предния край
Q3. Кажете ми нещо за W3C?
Отговор:
W3C означава World Wide Web Consortium, който е международен стандарт за мрежата. Тези хора са отговорни за стандартизирането на мрежата и за да я направят достъпна за всички потребители.
Презентационният слой ще определи как съдържанието ще се показва пред потребителите му. Може също така да се каже, че това е външният вид на уеб страницата. Ето ролята на CSS aka каскаден стилов лист е начин за контрол и представяне на презентационния слой в уеб документ.
Поведенческият слой включва взаимодействие на потребителя в реално време с уеб страницата.
Q4. Споменете някои предимства на CSS?
Отговор:
Това е общото Въпроси, зададени в интервю от Front end Developer. Предимствата на CSS са, както следва:
- Спестява време
- Помага при бързо зареждане на страниците
- Лесна поддръжка
- Превъзходен на HTL стил
- Съвместимост на няколко устройства
- Глобални стандарти за уеб
- Офлайн сърфиране
- Независимост от платформата
Q5. Като разработчик какви начини се прилагат за намаляване на времето за зареждане на всеки даден уебсайт?
Отговор:
Някои важни неща, които имаме предвид, са -
- Активирайте правилното кеширане на браузъра
- Оптимизирайте файловете с изображения
- Минимизирайте HTTP заявките
- Намалете пренасочванията
Q6. Като разработчик какви начини ще смятате за решаващи за намаляване на времето за зареждане на уеб приложението?
Отговор:
Има голям брой начини за това, които могат да намалят сложността
- Кеширане на браузъра
- Чрез оптимизиране на файловете с изображения
- Resource minify (премахване на ненужни символи от изходния код)
- Минимизирайте HTTP заявката
Нека преминем към следващите въпроси за интервю за разработчици от предния край.
Q7. Как ще декларирате триизмерен масив в Javascript?
Отговор:
Използвайки този синтаксис -
Var myArray = ((()));
Част 2 - Въпроси за интервю за разработчици от предния край (разширено)
Нека сега да разгледаме разширените въпроси за интервю за разработчици от предния край.
Q8. Какъв ще бъде резултатът от 9 + 6 + ”3”?
Отговор:
O / p ще бъде 153.
Обяснение - тук 9 и 6 са типове данни (цели числа), така че те ще бъдат добавени числено. Тъй като 3 е низ, резултатът ще бъде свързан и ще стане като 9 + 6 = 15, а 3 се обединяват и образуват 153 като изход.
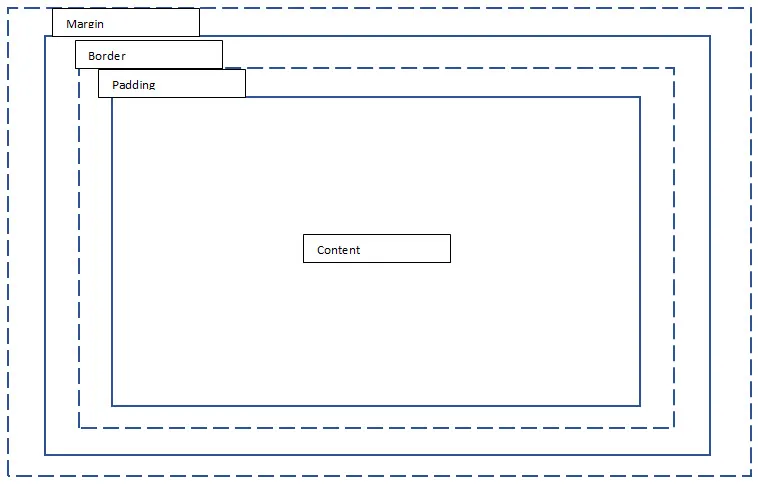
Q9. Обяснете модела на кутията CSS?
Отговор:
Моделът Box помага в предоставянето на по-структуриран начин за пространствени елементи по отношение на една уеб страница. Моделът на кутията има няколко компонента в него като
- Полета
- Граници
- подложка
- съдържание

Нека преминем към следващите въпроси за интервю за разработчици от предния край.
Q10. Какво е CSS предпроцесор? Защо ги използваме?
Отговор:
Предпроцесорът се използва за преобразуване на код. Предварително обработените езици като SASS и LESS се преобразуват в по-официален CSS формат. Причините за използването им са
- Възможност за дефиниране на променливи
- Възможност за използване на вложен синтаксис
- Възможност за създаване и използване на миксини (функции)
- Използване на математически и оперативни функции
Q11. Назовете някои от новите функции, налични в HTML5 и липсващи в HTML?
Отговор:
Това са често задаваните въпроси за интервю за разработчици от предния край в интервю. Някои нови функции в HTML5 са -
- DOCTYPE декларация
- Маркер на раздела (
- Маркер на заглавието и долния колонтитул
- Етикет на Flgcaption
Q12. Кажете ми компонентите на CSS стил?
Отговор:
CSS стилът е съставен от три неща
- Selector : Селектор е HTML маркер, където могат да се прилагат стилове. Селекторният маркер може да бъде от всичко
или
- Свойство : Това е атрибут на HTML маркера. Това свойство може да бъде всичко като цветове, рамка, нюанси и др. HTML атрибутите се преобразуват в свойство CSS.
- Стойност : Стойност винаги се присвоява на всички дефинирани свойства.
Нека преминем към следващите въпроси за интервю за разработчици от Front-end
Q13. Можете ли да обясните начини за прилагане на CSS стилове към уеб страница?
Отговор:
Първият начин да го направите, като използвате атрибутите на стил вградени елементи на елемент,Човек може да използва блок в секцията на HTML
И накрая, като използвате маркера, докато зареждате външния CSS файл
Q14. Как ще конвертирате нечислени стойности в числа в Javascript?
Отговор:
Трите основни начина да направите това е -- parseInt ()
- parseFloat ()
- Номер ()
Препоръчителни статии
Това е ръководство за списъка с въпроси и отговори за предварителен интервю за разработчици, така че кандидатът да може лесно да разруши тези въпроси за интервю за разработчици от предния край. Тук в тази публикация сме проучили най-добрите въпроси за интервю за разработчици от предния край, които често се задават в интервюта. Можете също да разгледате следните статии, за да научите повече -
- PLC въпроси за интервю
- Oracle SOA Интервю Въпроси и отговори
- Топ 10 въпроса задайте SAP ABAP Interview
- 10 основни въпроса за тестване на интервю за ETL
- Ръководство за масиви в JavaScript