В предишния урок научихме как да рисуваме градиенти във Photoshop с помощта на инструмента Gradient. Заедно с това как да начертаем градиентите, научихме как да използваме Gradient Picker, за да избираме от многото предварително зададени градиенти на Photoshop. И без значение колко градиенти Adobe включва с Photoshop, често е по-полезно (и винаги по-забавно) да създадете свой собствен!
В този урок ще научим как да създаваме, редактираме и запазваме собствени персонализирани градиенти с помощта на Gradient Editor на Photoshop. Както ще видим, Gradient Editor ни позволява да избираме от всеки предварително зададен градиент на Photoshop, подобно на по-малкия Gradient Picker, но също така ни позволява да редактираме тези градиенти, като избираме различни цветове, добавяме повече цветове, пренареждаме цветовете и премахваме цветове ! Можем да добавим прозрачност към градиента и дори да коригираме как цветовете преминават от един към друг! И можем да запазим градиента си като персонализиран предварително зададен начин, за да можем да го изберем отново бързо следващия път, когато се нуждаем от него!
Разгледах основите на рисуването на градиентите в предишния урок, така че тук ще се съсредоточим главно върху самия редактор на градиенти. Ако все още не сте запознати с инструмента за градиент на Photoshop или как да нарисувате градиенти, горещо препоръчвам да прочетете нашия урок как да нарисувате градиенти, преди да продължите. Използвам Photoshop CC, но всичко, което ще покрием, се отнася и за Photoshop CS6 . Да започваме!
Как да редактирате градиенти във Photoshop
Създайте нов документ
Нека започнем със създаването на нов документ за Photoshop. За целта ще отида до менюто Файл в лентата с менюта в горната част на екрана и ще избера Ново :

Отидете във Файл> Ново.
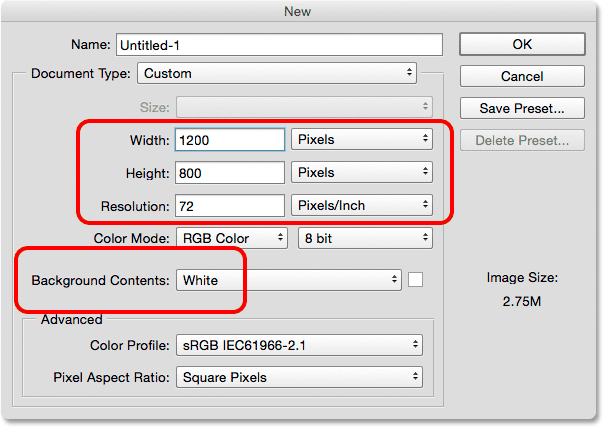
Това отваря диалоговия прозорец Нов. Тъй като ще се съсредоточим главно върху самия редактор Gradient, всъщност няма значение кой размер сме избрали за нашия документ, но ако работите заедно с мен, нека създадем документ със същия размер като последния път, като зададем ширината до 1200 пиксела и височината до 800 пиксела . Ще оставя резолюцията настроена на стандартните му 72 пиксела / инча и ще се уверя, че фоновото съдържание е зададено на бяло . Ще щракнете върху OK, за да затворя диалоговия прозорец „Нов“, в който момент на екрана се появява нов запълнен с бял документ:

Създаване на нов 1200 px от 800 px документ.
Избор на Gradient Tool
С новия си отворен документ ще избера градиентния инструмент на Photoshop от панела с инструменти :

Избор на инструмент за градиент.
Отваряне на Gradient Editor
Както научихме в предишния урок, след като сме избрали Gradient Tool, има два различни начина да изберете градиент. Можем да изберем един от готовите предварително зададени градиенти на Photoshop от Gradient Picker или да създадем и редактираме собствен градиент с помощта на Gradient Editor . За да отворите редактора на градиенти, щракнете директно върху лентата за предварителен преглед на градиента в лентата с опции. Ако щракнете върху малката стрелка вдясно от лентата за визуализация, ще отворите градиентния подбор, който покрихме по-рано. Този път искаме редактора на градиентите, така че не забравяйте да щракнете върху самата лента за визуализация:

Щракнете върху лентата за предварителен преглед в лентата с опции.
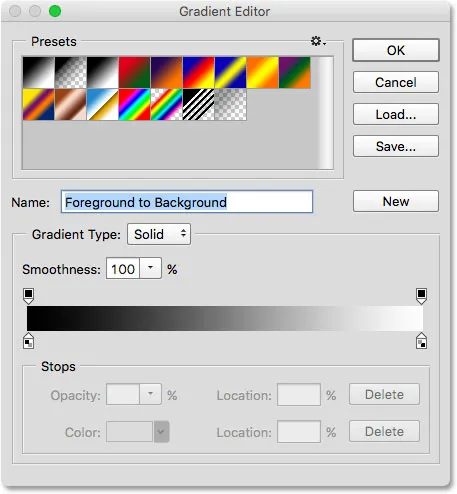
Това отваря Gradient Editor. Може да изглежда малко плашещо като първо, но както ни предстои да видим, всъщност е много лесно да се използва:

Gradient редактор на Photoshop.
Зоната на предварителните настройки
Използването на Gradient Editor е процес в две стъпки. Всъщност не създаваме градиент от нулата. Вместо това първо избираме предварително зададен градиент, който да служи като отправна точка. След това ние редактираме цветовете на предварително зададения градиент, за да създадем собствен персонализиран градиент.
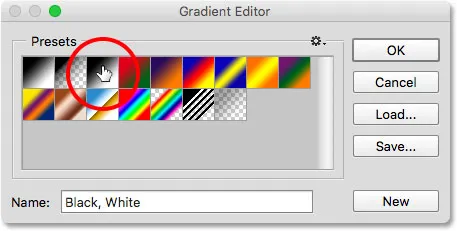
Самият Gradient Editor е разделен на два основни раздела; има област Presets в горната част и раздел за редактиране под него. Областта Presets работи по същия начин като Gradient Picker, показва ни миниатюри на всички предварително зададени градиенти, от които можем да избираме. За да изберете градиент, просто щракнете върху неговата миниатюра. Името на градиента, върху който сте кликнали, се показва под миниатюрите:

Кликнете върху миниатюра, за да изберете предварително зададен градиент.
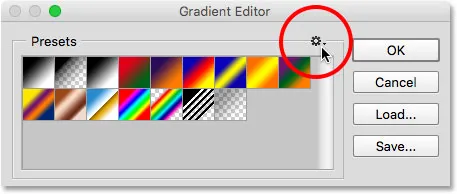
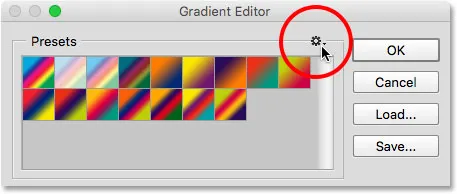
Първоначално ни е даден само ограничен брой предварително зададени градиенти, но Photoshop включва други набори от градиенти, които можем да заредим в Gradient Editor, точно както можем с Gradient Picker. За да видите списъка с допълнителни комплекти, щракнете върху малката икона на зъбно колело :

Кликнете върху иконата на зъбно колело.
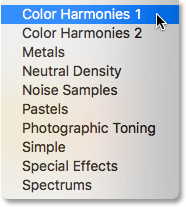
Ще намерите останалите набори от градиенти, изброени в долната половина на менюто, което се показва. Всеки комплект е базиран на определена тема, като цветни хармонии, метали, пастели и т.н. За да изберете такъв, щракнете върху неговото име в списъка. Ще избера Color Harmonies 1 :

Избор на цветови хармонии 1 комплект.
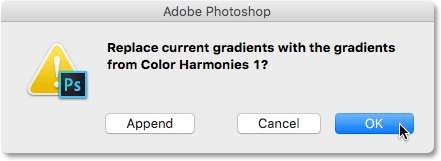
Photoshop ще ви попита дали искате да замените текущите градиенти с новия набор. Ако щракнете върху Приложение, вместо да замените текущите градиенти, ще добавите новите под текущите. Харесва ми да поддържам нещата безпроблемни, колкото е възможно, и тъй като е лесно да възстановите оригиналните градиенти (както ще видим след миг), щракнете върху OK, за да ги заменя:

Щракнете върху OK, за да замените градиентите по подразбиране с новия набор.
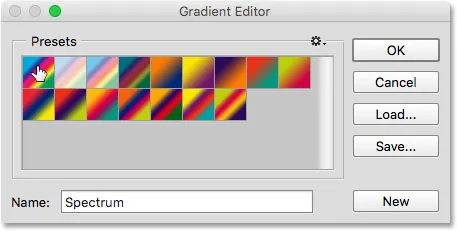
И сега виждаме, че оригиналните градиенти са заменени с новия набор:

Цвят Хармони 1 градиенти.
За да възстановите оригиналните градиенти по подразбиране, щракнете още веднъж върху иконата на зъбно колело :

Кликнете върху иконата на зъбно колело.
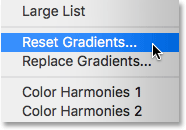
След това изберете Reset Gradients от менюто:

Избор на "Нулиране на градиентите".
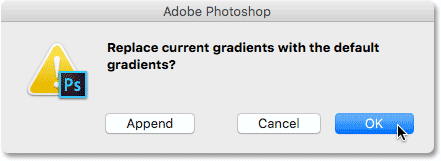
Photoshop ще ви попита дали искате да замените текущите градиенти със стойностите по подразбиране. Кликнете върху OK :

Щракнете върху OK, за да възстановите градиентите по подразбиране.
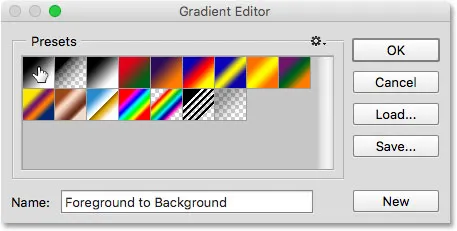
И сега отново се връщаме към първоначалните градиенти:

Оригиналните градиенти са възстановени.
Зоната за редактиране
Ако целта на Gradient Editor е да създадем свои собствени персонализирани градиенти, защо той ни дава достъп до толкова много предварително зададени настройки, когато вече можем да избираме предварително зададени настройки от Gradient Picker? Е, както споменах по-рано, ние всъщност не създаваме градиенти от нулата в Photoshop. Вместо това започваме с един от предварително зададените градиенти и след това редактираме цветовете му.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основи-среден плаващ)
Причината, поради която Gradient Editor ни дава достъп до всички предварително зададени градиенти на Photoshop, е така, че можем да изберем пресет, който вече е много подобен на градиента, който искаме да създадем. По този начин ще имаме по-малко работа. Например, ако трябва да създадем градиент, който преминава между три цвята, можем да започнем с избора на предварително зададен набор, който вече съдържа три цвята. Може да не са цветовете, от които се нуждаем, но поне то вече има три от тях.
По същия начин, ако създаваме градиент, който преминава от плътен цвят в прозрачност, можем да си спестим малко време, като започнем с предварително зададена, която вече преминава в прозрачност. Или ако градиентът ще използва, да речем, пастелни цветове, може да е по-лесно първо да заредите градиента на Pastels и да изберете предварително зададен, който вече използва цветове, подобни на тези, от които се нуждаем.
Поне това е идеята. Истината е, че е толкова лесно да създадете какъвто и да е тип градиент, който ви е необходим с Gradient Editor, че често се оказвате, че започвате с най-основния градиент от всички тях - черния, белия градиент (който е включен като една от настройките по подразбиране ). Ще го избера, като щракна върху миниатюрата му (третата отляво, горния ред):

Избор на градиент Черно, Бяло.
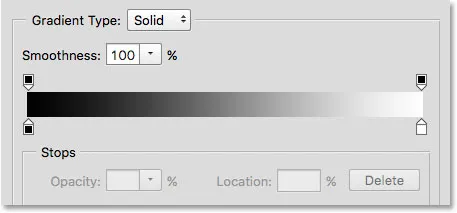
Инструментите и опциите за редактиране на градиентите се намират в долната част на Gradient Editor. След като изберете предварително зададен градиент, той се появява в голямата градиентна лента, която служи като работна зона. Това е мястото, където "изграждаме" своя наклон. В този случай, тъй като избрах градиента Черно, Бяло, виждаме лентата да преминава от черно вляво към бяло отдясно:

Избраният градиент се появява в лентата за визуализация.
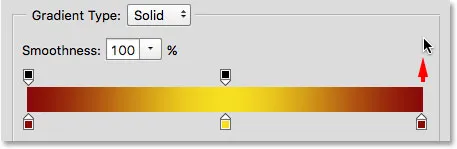
Тип на градиента
Ако вместо гладък градиент виждате как изглежда случаен куп цветни линии в градиентната лента, уверете се, че опцията Тип градиент над лентата е настроена на Твърдо, а не на шум . Ще разгледаме градиентите на шума в отделен урок, защото не само че изглеждат различно, но и стъпките за създаването им също са различни. По принцип всеки път, когато искате да създадете стандартен градиент, който плавно преминава от един плътен цвят към друг, ще искате опцията за тип градиент да бъде зададена на Solid:

Уверете се, че Gradient Type е зададен в Solid.
Промяна на градиентните цветове
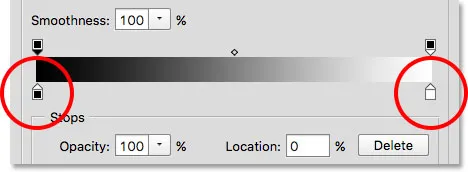
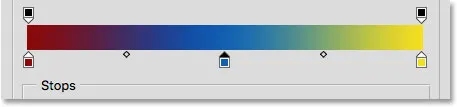
Ако погледнете под градиентната лента, ще видите цветни стопове (малки квадратни цветни фигури със стрелки, насочени нагоре към градиента над тях). Има един за всеки от основните цветове в градиента. Тъй като избрах градиента Черно, Бяло, има две цветни стопове; едната е напълнена с черно вляво и друга, изпълнена с бяло вдясно. Тези цветни спирки казват на Photoshop две важни неща - кои цветове да се използват в градиента и къде да ги поставите:

Цветът спира под всеки край на градиента.
За да промените съществуващ цвят, първо щракнете върху неговия стоп, за да го изберете. След това щракнете върху цветовата папка в секцията Спиране в долната част на Gradient Editor, за да изберете различен цвят. Например, да кажем, че искам да променя черното в моя градиент на червено. За да направя това, ще кликнете върху стопа на черния цвят:

Щракнете върху стоп за цвета, който искате да промените.
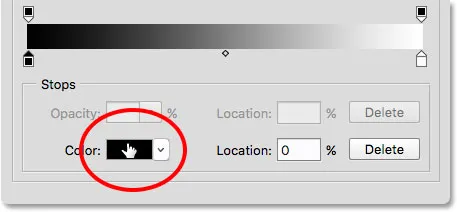
С избрания стоп ще кликнете върху цветовия образ:

Кликнете върху мощността, за да промените цвета.
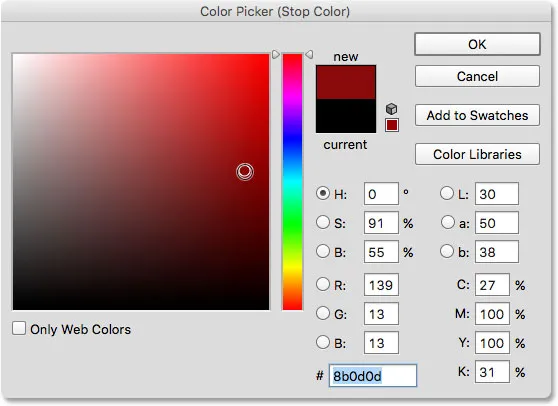
Това отваря цветовия подбор на Photoshop. Ще избера тъмно червено за новия си цвят, след което ще щракнете върху OK, за да затворя от Color Picker:

Избор на червено от Цветника.
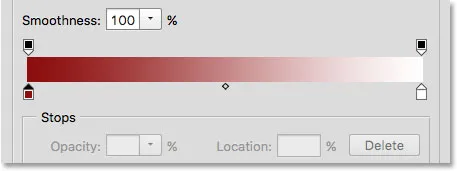
Точно така, оригиналният ми градиент от черно към бяло вече е градиент от червено до бяло:

Черното в градиента е променено на червено.
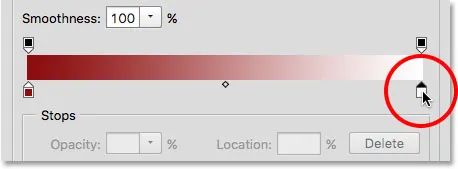
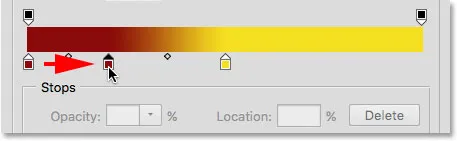
Ще направя същото с другия цвят, като го променя от бял към жълт. Но този път ще използвам още по-бърз начин да променя цвета. Вместо да кликнете върху спирката, за да я изберете и след това да кликнете върху цветовата мостра, всичко, което наистина трябва да направите, е да щракнете двукратно върху спирката:

Щракнете двукратно върху стоп на бял цвят.
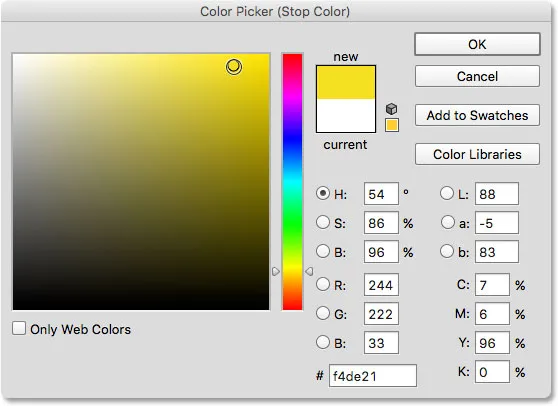
Двойното щракване върху него мигновено ще ви прехвърли направо към Избиращия цвят. Ще избера жълто, след което щракнете върху OK, за да го затворя:

Промяна на бялото в градиента към жълто.
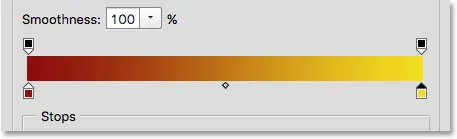
След само няколко кликвания оригиналният градиент от черно към бяло вече е персонализиран градиент червено до жълто:

Новите цветове на градиента.
Плъгин за къси кодове, действия и филтри: Грешка в краткия код (реклами-основи-средна-2)
Регулиране на средната точка
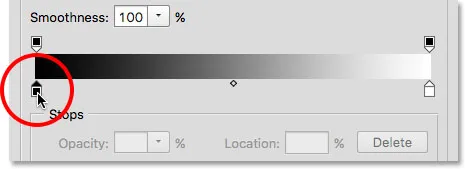
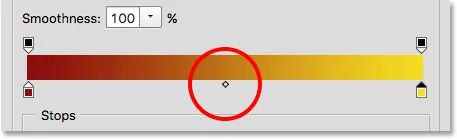
Ако погледнете директно между двата цветни спирачки, ще видите малка икона с форма на диамант. Това е средната икона. Той представлява точната среда на прехода между цветовете от двете страни на него (мястото, където двата цвята се смесват равномерно). Ако не виждате иконата на средната точка, кликнете върху един от спиранията на цвета и той ще се появи:

Иконата на средната точка
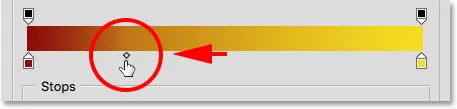
Можем да променим местоположението на средната точка, като плъзнем иконата по-близо до един или друг цвят. Например, ще го влача вляво, така че да е по-близо до червената ми спирка. Забележете ефекта, който имаше върху наклона. С средната точка сега по-близо до червеното, съкратих преходната зона между червена и средна точка и удължих прехода между средната и жълтата:

Регулиране на прехода чрез плъзгане на иконата на средната точка.
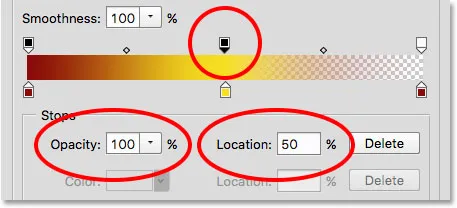
Опцията за местоположение
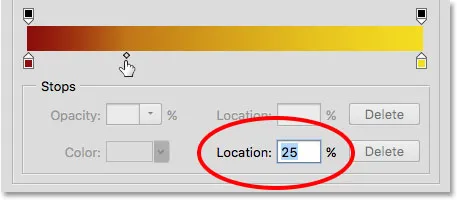
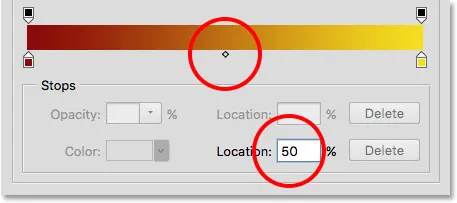
Докато плъзгаме иконата на средната точка, опцията Location под градиентната лента се актуализира, за да ни покаже точното място, в проценти, където средната точка е разположена между двата цвята. Местоположението по подразбиране е на 50% (точно по средата между тях), но след като плъзнете средната ми точка вляво, сега стойността на местоположението показва средната точка на 25% . С други думи, сега отнема само една четвърт от общото разстояние между цветовете за моя градиент до преход от цвета вляво към средната точка и три четвърти от разстоянието за преход от средната точка в цвета вдясно:

Текущото място в средната точка.
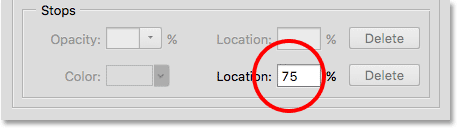
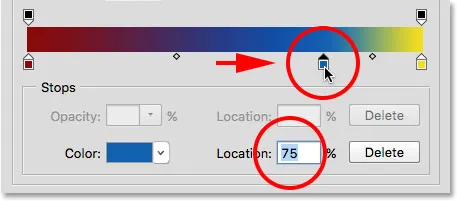
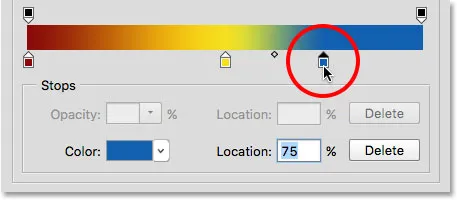
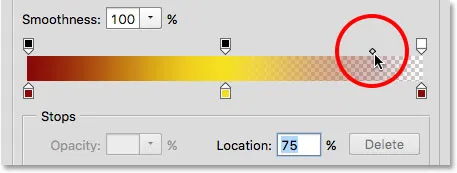
Вече видяхме, че можем да променим местоположението на средната точка, като плъзнем иконата му, но можем да я променим и като въведем определена стойност в полето Location. Ако искам да преместя средната си точка от маркировката на една четвърт до, да речем, три четвърт маркировка, мога да го направя, като променя стойността на моето местоположение от 25% на 75% :

Ръчно въвеждане на нова стойност на местоположението.
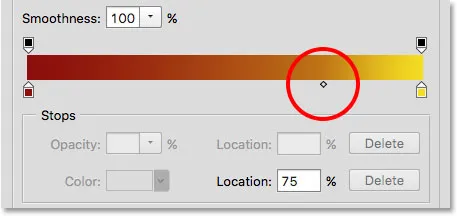
И сега виждаме, че иконата на средната точка е прескочила до този знак от 75%, разтягайки разстоянието между червено и средната точка, докато свива разстоянието между средната и жълтата:

Новото местоположение в средната точка.
Ще върна средната си точка обратно на мястото по подразбиране, като настроя стойността на местоположението на 50% :

Сега средната точка е отново на половината между двата цвята.
Добавяне на цветове към градиента
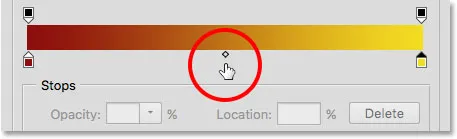
За да добавим още цветове към градиента, всичко, което трябва да направим, е да кликнете директно под градиента на мястото, където трябва да се появи новият цвят. Photoshop ще добави нов стоп на цвета на това място. Например, за да добавя трети цвят по средата между оригиналните ми два цвята, ще щракнете върху това място под градиента (обърнете внимание, че щраквам под иконата на средната точка, а не директно върху него):

Кликвайки, за да добавите трети цвят.
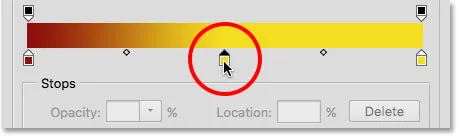
Това добавя ново спиране на това място. За да промените цвета си, щракнете двукратно върху спирката:

Двойно щракване върху новия цветен фиш.
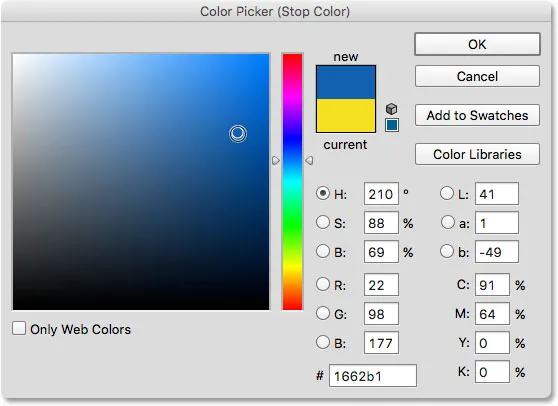
След това изберете различен цвят от Color Picker. Ще избера синьо:

Избор на трети цвят за моя градиент.
Ще щракна върху OK, за да затворя от Color Picker и сега двуцветният ми градиент се превърна в трицветен градиент. Не е лошо като се има предвид, че първоначално е започнал като черно-бял градиент:

Третият цвят е добавен.
Преместване на цветовете по градиента
Не само можем да добавим цветове към градиента, но можем и да ги преместваме и дори да променяме реда, в който се появяват. Има няколко начина да ги преместите. Единият е просто да кликнете върху стоп на цвета и да го плъзнете наляво или надясно. Ето, щракнах върху синия стоп в центъра и го влача по-близо до жълтия стоп. Точно както когато премествахме иконата на средната точка, стойността на местоположението се актуализира, докато влачим стоп на цвета, за да покажем точното му местоположение в проценти:

Преместване на цвят чрез плъзгане на стоп по градиента.
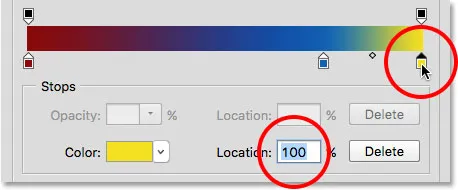
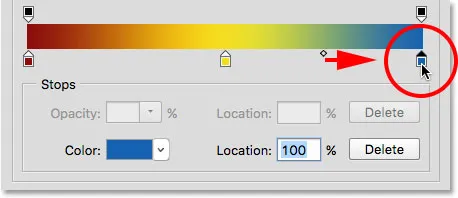
Друг начин за преместване на цвят е да кликнете върху неговата спирка, за да го изберете, след което въведете стойност директно в полето Location. Ще щракна върху жълтия ми стоп, за да го избера. Забележете, че текущото му местоположение е на 100%:

Избор на жълт стоп.
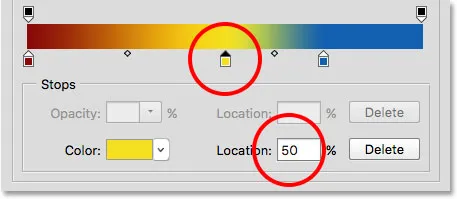
Ще променя стойността на местоположението на 50%, което незабавно прескача жълтото стопче в средата на градиента:

Преместване на цвят чрез въвеждане на нова стойност на местоположението.
След това ще кликнете отново върху синия стоп, за да го изберете:

Избиране на синята стоп.
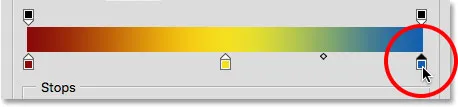
Ще го преместя додясно до мястото, където първоначално е бил жълтият стоп, като смените ефективно двата цвята:

Плъзгане на синята спирка до десния ръб на наклона.
Премахване на цвят
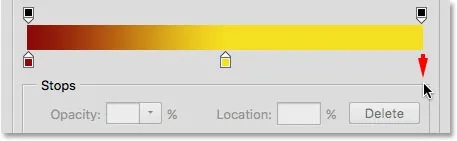
За да премахнете цвят от градиента, кликнете върху неговия стоп за цвят, за да го изберете, след което плъзнете надолу и от градиента, докато стопът изчезне. Ще премахна синия си цвят, като щракна върху спирката му, за да го изберете:

Избор на спиране на синия цвят.
Ще го влача надолу и далеч от наклона и тук виждаме, че синият цвят вече го няма, оставяйки ме само с червените и жълтите си цветове. Photoshop ни дава едно ниво на отмяна при редактиране на градиенти, така че ако изтриете цвят по грешка, просто натиснете Ctrl + Z (Win) / Command + Z (Mac) на клавиатурата си, за да отмените последната стъпка и да възстановите цвета:

Плъзгане надолу, за да премахнете цвета стоп.
Копиране на съществуващ цвят
Друг начин за добавяне на цвят към градиент е да направите копие на съществуващ цвят. За целта натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си, докато щракнете върху стоп на цвета и го плъзнете наляво или надясно. Вместо да преместите оригиналния стоп, ще издърпате копие на стоп, което след това можете да позиционирате навсякъде, където ви е необходимо по наклон.
Да кажем, че наистина искам градиент, който преминава от червено в жълто и след това обратно в червено. Вече имам червеното, което ми трябва отляво. Вместо да добавя още стоп за цвят и ръчно да избирам същия цвят на червения от Color Picker, мога просто да натисна и задържам клавиша Alt (Win) / Option (Mac), след което щракнете върху червеното спиране и плъзнете далеч от него към правилно, създаване на идентично копие:

Кликването и плъзгането на стоп при натискане на Alt (Win) / Option (Mac) създава копие от него.
След това ще преместя копието до крайната дясна част, създавайки моя градиент от червено до жълто до червено:

Копирането на съществуващи стопове улеснява добавянето на един и същи цвят към различни части на градиента.
Добавяне на прозрачност
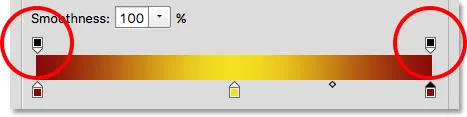
Ако погледнете директно над градиентната лента, ще видите как изглеждат допълнителни спирания на цвета. Това всъщност са спиране на прозрачността . Те ни позволяват да регулираме прозрачността на различни части от наклона. Тук виждаме едно спиране на прозрачността в двата края:

Прозрачността спира.
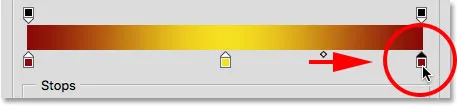
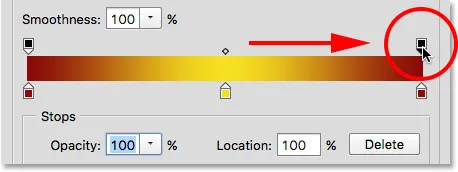
Някои от предварително зададените градиенти на Photoshop вече съдържат прозрачност, докато други не, но можем лесно да го добавим, където ни е необходимо. Например, ако искам градиентът ми да премине от плътен цвят отляво към 100% прозрачен вдясно, мога да го направя, като първо кликнете върху спирането на прозрачността над дясната страна на градиента. Това дава възможност за опции за прозрачност в секцията Спиране под градиента. Забележете, че текущата стойност на непрозрачността на стопа е 100%, което означава, че изобщо няма прозрачност на това място:

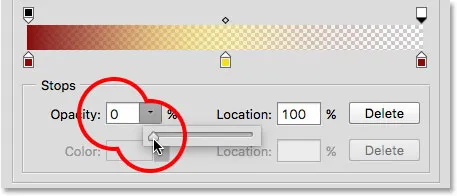
Избор на спиране на прозрачността вдясно.
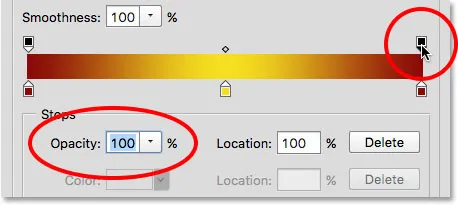
За да добавя прозрачност, ще кликнете върху стрелката вдясно от текущата стойност на непрозрачност, след което ще понижа стойността, като плъзнете плъзгача вляво. Ще го спусна докрай до 0%, за да направя дясната страна напълно прозрачна. Можете също така да създадете частична прозрачност, като изберете стойност между 0% и 100%.
Забележете, че цветът на спирачката за прозрачност се е променил от черен в бял . Черно означава, че стойността на непрозрачността на стоп е зададена на 100%. Бялото означава, че е зададено на 0% (напълно прозрачно). Частичната прозрачност е представена от различни нюанси на сивото. Забележете също така, че градиентната лента сега преминава от плътен цвят отляво към шаблон на шахматна дъска вдясно. Моделът на пулта е как Photoshop представлява прозрачност:

Намаляването на стойността на непрозрачност на спирането на прозрачността вдясно до 0%.
Преминаване на прозрачността спира
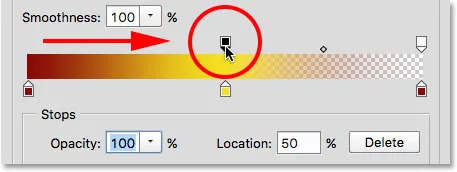
Точно както можем да преместваме цветни стопове, за да ги преместваме по градиента, така също можем да преместваме спиранията на прозрачността. Например, какво, ако искам преходът към прозрачност да започне от жълто в средата, а не от червено вляво? Има няколко начина да направя това. Едно би било просто да кликнете върху спирката на прозрачността вляво и да я плъзнете в средата на градиента, така че да седи над жълто. Моят градиент сега остава 100% непрозрачен от червено вляво до жълто в средата, преди да премине към прозрачност вдясно:

Преместване на спирачката за прозрачност отляво към центъра на наклона.
Добавяне на повече спирания за прозрачност
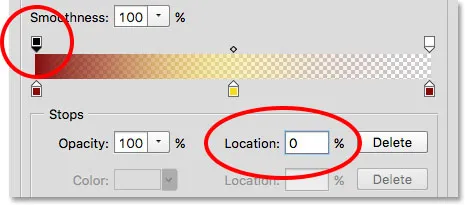
Друг начин би бил да оставя двете ми спирачки за прозрачност на първоначалните си места и да добавя трета спирка над средата на градиента. Бързо ще прескоча спирането на прозрачността обратно до оригиналното му място отляво, като променя стойността на местоположението му от 50% на 0% :

Подобно на спирането на цвета, спиранията на прозрачността могат да бъдат преместени чрез промяна на стойността им за местоположение.
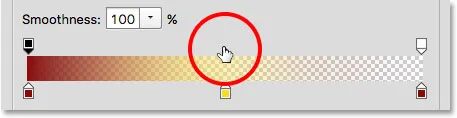
След това ще щракна над градиента на мястото, където искам да се появи новата спирка. В този случай това е средата:

Кликвайки, за да добавите трета спирка на прозрачността в средата на градиента.
Photoshop добавя новата спирачка за прозрачност. Забележете, че стойността му на непрозрачност вече е зададена на 100%, така че няма нужда да я променям, но бих могъл да я настроя на всяка стойност, която исках от 0% до 100%. Забележете също, че местоположението му е 50%, но отново бих могъл да се преместя към него на всяко друго място, като плъзнете самото спиране или въведете различна стойност в полето Location. Можете да добавите толкова ограничения на прозрачността, колкото са ви необходими по градиента за много прецизно управление:

Всяко спиране на прозрачността е напълно независимо от останалите.
Можете да копирате съществуващите спирачки за прозрачност, точно както можете и с цветни ограничители. Просто натиснете и задръжте клавиша Alt (Win) / Option (Mac) на клавиатурата си, докато плъзнете стопа на прозрачността наляво или надясно, за да направите копие от него, което след това можете да преместите в положение. Също като цветовете спира, ще намерите икони на средна точка между всеки набор спирания за прозрачност. Кликнете и плъзнете средната точка по-близо до едната или другата спирка, за да коригирате прехода:

Регулиране на средната точка на прозрачността вдясно.
Премахване на спирането на прозрачността
За да премахнете стоп на прозрачност, щракнете върху него, за да го изберете, след което плъзнете нагоре и от градиента, докато стопът изчезне. Ще изтрия стопа отдясно, като щракна и го влача нагоре. Тъй като това беше единственото спиране на прозрачността от трите, на които стойността му на непрозрачност беше зададена на нещо различно от 100%, премахването му означава, че се връщам към липсата на прозрачност в моя градиент:

Премахване на спирачката за прозрачност вдясно.
И накрая, въпреки че всъщност не е необходимо да го правя, тъй като моят градиент вече не съдържа прозрачност, ще върна нещата по начина, по който са били първоначално, като щракна върху спирачката на прозрачността в средата на градиента и ще го преместя на десния:

Плъзгане на спирката на прозрачността от средата вдясно от наклона.
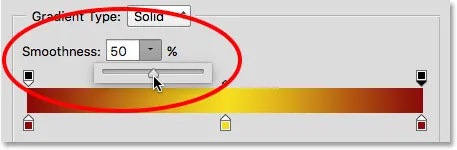
Гладкост
Последната възможност за разглеждане в Gradient Editor е гладкост, която контролира как постепенно се появяват преходите между основните ви цветове. При стойността си по подразбиране 100%, преходите се разпределят възможно най-равномерно. Докато понижавате стойността, тя изтласква повече от преходните нюанси към основните ви цветове, оставяйки по-малко нюанси в средата. Това създава по-твърди преходи с по-очевидно обвързване, което обикновено не е това, което искате. В повечето случаи е най-добре да оставите гладкостта на 100%:

Опцията за гладкост
Запазване на вашия градиент като нова предварителна настройка
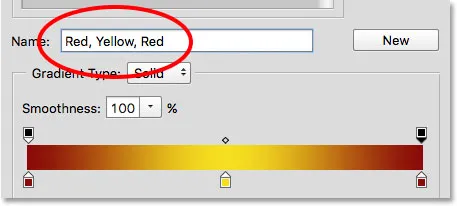
Когато сте доволни от това как изглежда градиентът ви, можете да го запазите като нова предварителна настройка. Първо, въведете име за вашия нов градиент в полето Име . Ще нарека моя „Червено, жълто, червено“:

Именуване на новия наклон.
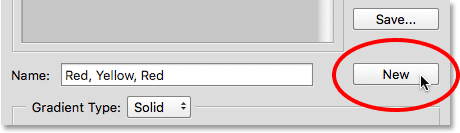
След това щракнете върху бутона New :

Щракване върху бутона New.
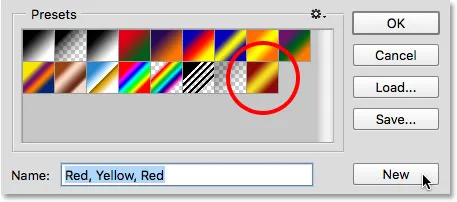
Photoshop ще добави вашия нов градиент с останалите пресети, като му даде своя миниатюра, върху която можете да щракнете, за да го изберете следващия път, когато имате нужда от него:

Новият градиент ще се появи след останалите в областта на предварително зададени настройки.
Когато сте готови, щракнете върху OK, за да затворите градиентния редактор:

Кликнете върху бутона OK.