
Разлика между SVG и Canvas
SVG се съкращава като мащабируема векторна графика. Това е векторна графика и използва XML базиран формат за графика, осигуряваща поддръжката за взаимодействие. SVG изображенията са много по-добри от растерните изображения. В SVG изображения векторното изображение е съставено от фиксиран набор от форми и докато мащабира тези изображения запазва формата на изображението. Canvas е HTML елемент, който се използва за рисуване на графика на уеб страницата. Тя се нарича растерна карта с интерфейс за програмиране на графично приложение за незабавен режим. За рисуване върху него. Елементното платно се използва като контейнер за графика. В Canvas се нуждаем от сценария, за да нарисуваме графиките.
Нека да проучим подробно за SVG срещу Canvas подробно:
- SVG е разработен от W3C. Първоначално беше пуснат през 2001 г. Разширенията на файла са .svg и .svgz. Типът му интернет медия е image / svg + xml, а унифицираният идентификатор на тип е public.svg-image. Изображението на растерното изображение е съставено от фиксиран набор от пиксели и докато мащабираме растерното изображение, то ще ни покаже пиксела на изображението. SVG изображения могат да се генерират с помощта на редактор за векторна графика като Inkscape, Adobe Illustrator, Adobe Flash и т.н.
- Използването на SVG в мрежата беше ограничено поради липсата на поддръжка на векторните изображения в браузъри като Internet Explorer. Konqueror беше първият браузър, който поддържа SVG изображения през 2004 г. След това бавно Google обяви подкрепата си за векторни изображения в уеб съдържанието. SVG вече има поддръжка за родния браузър, плъгин и мобилни браузъри.
- Canvas е много интерактивен и реагира на взаимодействието на потребителя с всякакви сензорни събития, ключови думи и мишка. Canvas позволява опцията за запазване на изображения .png.webp или .jpeg.webp. Canvas е много ефикасен в работата с множество елементи наведнъж и обектът, който рисува върху платното, може да бъде анимиран.
- Платното зависи основно от резолюциите и има сложни визуализации, поради което понякога може да бъде бавно за рисуване на големи площи. Налични са няколко стратегии за рисуване на различни форми като пътеки, кутии, кръгове, текст и добавяне на изображения.
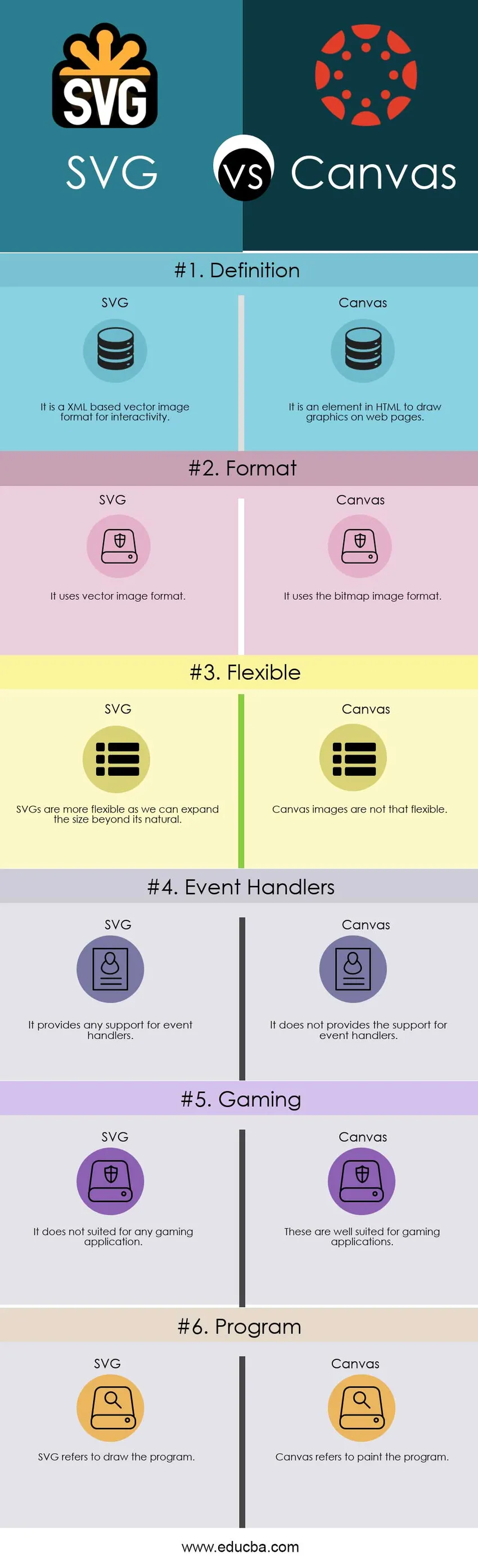
Сравнение между главата на SVG срещу Canvas (Инфографика)
По-долу е топ 6 разликата между SVG срещу Canvas: 
Ключови разлики между SVG и Canvas
И SVG срещу Canvas са популярни решения на пазара; нека да обсъдим някои от основните разлики между SVG и Canvas:
- SVG не зависи от разделителната способност, означава, че е разделителна. Ако увеличим изображението, то няма да загуби формата си. Платното зависи от разделителната способност. Ако изображението бъде увеличено, то ще започне да отразява пикселите на изображението.
- SVG се отнася като основа на формата, докато Canvas се обозначава като пиксел.
- SVG е най-подходящ за приложения с големи области на изобразяване като google maps. Canvas има лоши възможности за изобразяване на текст.
- SVG става бавно изобразяване, ако е сложно, защото всичко, което използва обектния модел Document (DOM) в голяма степен, ще стане бавно. Canvas предоставя високоефективния елемент, който е най-подходящ за изобразяване на по-бързи графики като редактиране на изображения, приложение, което изисква манипулация на пиксели.
- SVG се отнася до мощен браузър, тъй като е базиран на вектори и осигурява висококачествено изживяване и може да се сдвоява и с мултимедия, аудио и видео. Платното се захранва главно с рисуване на форми, графики и сложни композиции за снимки.
- SVG може да бъде променен чрез скрипт и CSS. Платното може да се променя само чрез скрипт.
- SVG изображения не могат да бъдат записани в други формати. В Canvas можете да запазите получените изображения във формат .png.webp и .jpg.webp.
- SVG се препоръчва главно за използване в потребителски интерфейси на цял екран. Не се препоръчва платно за големи екрани.
- Размерът на файл за SVG може да нарасне по-бързо, ако обектът има голям брой малки елементи. За изображения на платно размерът на файла не се увеличава много.
- SVG е мъжествено по-добър за приложение, което има по-малко елементи или елементи. Платното е главно по-добро за хиляди предмети и внимателна манипулация.
- SVG графиките са разработени главно с помощта на математическите функции и формули, които изискват по-малко данни, за да се съхраняват в изходния файл. В Canvas, за да нарисувате графиките, има много стратегии за развитие.
- В SVG модела на събитието или взаимодействието на потребителя е абстрахиран. За Canvas моделът на събитието или взаимодействието с потребителя е подробен.
- SVG осигурява по-добра мащабируемост, тъй като може да се отпечатва с високо качество при всяка резолюция. Canvas осигурява слабата мащабируемост, тъй като не е подходяща за печат с по-висока разделителна способност.
- SVG осигурява по-добра производителност с по-голяма повърхност или по-малък брой обекти. Платното осигурява по-добра производителност с по-малка повърхност или голям брой предмети.
- SVG синтаксисът е лесен за разбиране, но е невъзможно да се чете графичния обект. Синтаксисът на Canvas е много прост и лесен за четене.
SVG vs Canvas сравнителна таблица
По-долу е най-горното сравнение между SVG и Canvas.
| Основата на сравнението между SVG и Canvas |
SVG |
Платно |
| дефиниция | Това е XML базиран формат на векторни изображения за интерактивност. | Елементът в HTML е да рисува графики на уеб страници. |
| формат | Той използва формат на векторно изображение. | Той използва формата на растерното изображение. |
| гъвкав | SVGs са по-гъвкави, тъй като можем да разширим размера отвъд естествения му | Изображенията на платно не са толкова гъвкави. |
| Състезатели на събития | Той предоставя всякаква поддръжка за обработващи събития. | Не предоставя подкрепа за обработващи събития. |
| игрален | Не е подходящ за всяко приложение за игри. | Те са много подходящи за приложения за игри |
| програма | SVG се отнася за изготвяне на програмата. | Canvas се отнася за боядисване на програмата. |
Заключение - SVG срещу Canvas
SVG vs Canvas и двете се използват за създаване или разработване на изображения и форми. И SVG срещу Canvas се използват от разработчиците, за да решат целта си в съответствие с изискванията като SVG не се използва за създаване на динамични приложения като игри, а платното не се използва за лошия си текст на изобразяване и липсата на анимация. И SVG срещу Canvas се използват за създаване на богата графика в мрежата, но те са коренно различни.
SVG разчита главно на файлове, докато платното главно използва скриптове. SVG файловете се считат за по-достъпни, тъй като поддържат текст и платно, зависи от Javascript. Така че, в случай, че браузърът не поддържа SVG, но все пак текст може да бъде показан. Ако Javascript е деактивиран, устройството не може да може да интерпретира изхода на JavaScript. Така че, винаги е необходимо да се избере технологията въз основа на изискването и неговите употреби.
Препоръчителен член
Това е ориентир за най-високата разлика между SVG срещу Canvas. Тук също обсъждаме основните разлики между SVG и Canvas с инфографиката и таблицата за сравнение. Може да разгледате и следните статии, за да научите повече
- Пролет срещу Струц
- HTML срещу HTML5
- HTML срещу PHP
- TypeScript срещу JavaScript
- Capex срещу Opex: Какви са разликите